SEO e realizzazione siti web Udine a misura di PMI
Page Experience Update: cosa c’è da sapere
- 26 Aprile 2021

Google Search Central Blog ha da qualche giorno annunciato (dopo l’anticipazione di novembre 2020) che a giugno 2021 la modifica del ranking dell’esperienza sulle pagine diventerà operativa. Questo vuol dire che publisher, web master e proprietari di siti hanno qualche settimana in più per adeguare i siti ai nuovi standard.
Implementazione progressiva da giugno ad agosto.
Il roll out del Page Experience Update di Google determinerà l’uso dell’esperienza utente come fattore di ranking o ranking signal, e sarà graduale da metà giugno per poi diventare operativo prima della fine di agosto.
Cosa comprenderà il Page Experience Update
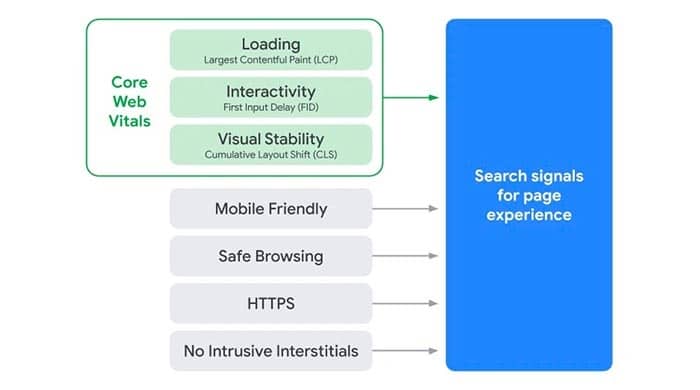
Questo nuovo update prenderà in considerazione diversi elementi relativi all’esperienza utente delle pagine, comprese le tre metriche dei Core Web Vitals: LCP, FID e CLS oltre alla relativamente nuova correzione su Chrome della metrica CLS.
Inoltre, la funzione Google top stories carousel verrà aggiornata per comprendere tutti i contenuti delle notizie, a patto che rispettino le condizioni imposte da Google News. Ciò vuol dire che l’utilizzo del formato AMP non è più mandatorio e che qualsiasi pagina, indipendentemente dal ranking nei Core Web Vitals o dal livello di esperienza utente, sarà adatta ad essere inclusa nel carosello delle top stories di Google.
Se non sei pratico di AMP su MRW.it (ex Mr. Webmaster) c’è un interessante articolo che spiega cosa sono e come funzionano le pagine AMP.
Aggiornamenti analoghi stanno venendo introdotti nell’app di Google News, un’applicazione che aiuta gli utenti a prendere una rapida, ma completa, visione delle notizie più importanti del giorno.
Inoltre l’icona del badge AMP non sarà più mostrata per individuare le pagine AMP. Questa modifica sarà visibile sulle pagine web a metà giugno.
I Core Web Vitals per il 2021
Prima di procedere con l’elenco delle novità connesse al Page Experience Update vale la pena ricordare quali sono i Core Web Vitals nel 2021:
- Largest Contentful Paint (LCP), che analizza le prestazioni di caricamento del contenuto principale di una pagina, con delle metriche ideali di 2,5 secondi o superiori.
- First Input Delay (FID), che misura l’interattività di una pagina, considerando una prestazione efficiente quella che si verifica in meno di 100 millisecondi.
- Cumulative Layout Shift (CLS), che rileva la stabilità visiva e la quantità di spostamento imprevisto del layout: affinchè l’esperienza sia considerata buona, le pagine devono mantenere un CLS inferiore a 0,1. Google comunque ha già annunciato che questo lavoro è in corso, motivo per cui prevede “di incorporare più segnali sulla page experience in futuro e di aggiornarli su base annuale”, anche in base all’evoluzione delle aspettative degli utenti riguardo alle pagine Web.
Nuovo rapporto Page Experience su Search Console
Al fine di fornire ai publisher dati più strategici, su Search Console verrà introdotto il nuovo rapporto Page Experience. Questo rapporto unisce l’attuale rapporto Web Core Vitals con altri indicatori chiave sull’esperienza sulle pagine come l’uso del protocollo HTTPS, l’assenza di annunci interstitial invasivi, lo stato di navigazione sicura e ottimizzazione per i dispositivi mobili.

Il rapporto Page Experience mette a disposizione metriche importanti, come la percentuale di URL che garantiscono un’esperienza sulle pagine di buona qualità e le impression nella rete di ricerca nel tempo, consentendovi di valutare rapidamente il rendimento delle pagine. L’indicatore sulla Page Experience offrirà notevoli informazioni per il miglioramento delle vostre pagine.
Tra le funzionalità aggiornate, il rapporto sul rendimento nella Ricerca consentirà di poter filtrare le pagine con una buona Page Experience, sia per scopi di monitoraggio sia per scopi di confronto tra le pagine dello stesso sito web.
 Laura Musig
Laura Musig
Web Designer e SEO Freelance a Udine o se preferite web designer SEO. Nel 2001 decisi di sezionare un sito web per vedere cosa c’era dentro, da allora creo e gestisco siti web. Lettrice onnivora, con un fisiologico bisogno di scrivere e di ballare.
Blog SEO e ultime news
In questa sezione propongo periodicamente approfondimenti a tema SEO e web marketing. Segnalo anche gli ultimi lavori di creazione siti web ad Udine e di posizionamento sui motori di ricerca.

 Laura Musig
Laura Musig