SEO e realizzazione siti web Udine a misura di PMI
Breadcrumbs WordPress: attivare e ottimizzare le briciole di pane
- 22 Settembre 2025

Le breadcrumbs (letteralmente briciole di pane) sono un sistema di navigazione presente su siti internet ed interfacce web. Volevo parlarne in questo blog, perchè è un argomento che coinvolge sia l’ambito web design che l’ambito posizionamento sui motori di ricerca. In altre parole, non solo vanno a migliorare l’esperienza utente facilitando la navigazione del sito, ma hanno anche un impatto SEO.
Che cosa sono le breadcrumbs
Le breadcrumbs sono piccolo percorso di navigazione testuale, spesso posizionato nella parte superiore di una pagina che indica dove si trova l’utente sul sito. Questa traccia rappresentata dalle breadcrumb ti mostra immediatamente dove sei. Ogni passaggio di quel percorso è selezionabile, fino alla home page.
Ma perché questo aiuto alla navigazione è chiamato briciole di pane? Quando Hansel e Gretel andarono nel bosco, Hansel lasciò cadere dei pezzi di pane a terra in modo che potessero ritrovare la strada di casa se si fossero persi. Questi breadcrumb alla fine sono diventati il modello per quelli che vediamo sui siti web attualmente.
Perchè attivare le bread crumbs
Le breadcrumb sono un elemento essenziale per evidenziare „la via“, orientando l’utente e offrendo l’accesso con un clic a pagine pertinenti di livello superiore. Ciò è particolarmente importante quando un visitatore atterra su una pagina più all’interno della gerarchia del sito web. Vediamo meglio nel dettaglio i benefici SEO delle briciole di pane:
Più scansioni
I link interni generati dalle breadcrumbs aiutano ad esporre tutti i livelli gerarchici della navigazione ai crawler dei modori di ricerca. Questo è particolarmente importante per i livelli più bassi, che magari non vengono raggiunti o quando vengono raggiunti non ricevono suffiente priorità nella coda di scansione di Google.
Questo beneficio può essere misurato nella riduzione all’interno del pannello di Google Search Console:
- La riduzione dei warning relativi alle esclusioni “Rilevata, ma attualmente non indicizzata”
- L’aumento della frequenza di scansione (leggi l’articolo sul Crawl Budget a proposito)
Miglior indicizzazione
I link gerarchici aiutano Google a contestualizzare i contenuti e ad associare correttamente le pagine nella struttura del sito. Se Google rileva gli URL solo tramite un file sitemap, non capisce come gli URL siano correlati tra loro, (ovvero la base dei collegamenti ipertestuali).
Questo è di ostacolo per Google quando cerca di comprendere la rilevanza di una pagina nel ecosistema del sito. I collegamenti breadcrumb favoriscono la formazione di silos di argomenti, che stanno diventando sempre più importanti con l’indicizzazione incentrata sulle entità.
A livello di KPI i benefici possono essere misurati con un aumento degli URL validi in Google Search Console e da una maggiore velocità di indicizzazione.
Posizionamento più elevato, clic SERP e sessioni organiche
I breadcrumb supportano il posizionamento in due modi:
- Rafforzano l’architettura dei link interni: consentono al link juice di fluire tra pagine tematicamente correlate.
- Un modo naturale per includere le parole chiave above the fold: è improbabile che ciò abbia un impatto su query altamente competitive, ma può fare la differenza nella coda lunga (ne parliamo di nuovo più sotto).
I vantaggi possono essere misurati in termini di miglioramento della posizione media e aumento delle impressioni in Google Search Console. Un posizionamento più elevato aumenterà naturalmente i clic (e di conseguenza il CTR) e quindi le sessioni organiche.
Come attivare le breadcrumbs su WordPress
Tendenzialmente molti temi WordPress includono nei templates delle loro pagine i breadcrubs. Qualora questo non fosse vero, è sempre possibile farlo in fase di ottimizzazione Onpage del proprio sito. Il mio consiglio è quello di utilizzare le bredcrumbs Yoast, una funzione nativa del celebre plugin SEO che vi consente non solo di attivare le briciole di pane ma di poterle ottimizzare in ottica SEO.
Dalla dashboard di WordPress cliccate su Yoast, quindi su Aspetto della ricerca ed infine su Breadcrumbs. Attivate l’omonima funzione e quindi salvate. A questo punto dovete inserire il richiamo alle breadcrumbs all’interno delle vostre pagine. A questo punto potete operare in due modi.
Breadcrumbs Yoast – Shortcode
Se volete includere le breadcrumbs di Yoast in una singola pagina o post non dovete fare altro che includere il seguente shortcode all’interno dell’editor di testo del contenuto considerato e quindi clicccare su Aggiorna.

Lo shortcode appena mostrato può essere incollato con praticità dentro l’editor Gutenberg o nei website builder più popolari come Elementor o Wp Bakery.
Breadcrumbs Yoast – Php
Se invece volete inserire le breadcrumbs a livello globale all’interno del tema vi basterà includere la seguente funzione php, all’interno dei file del tema. Potrebbe trattarsi di template specifici come quelli rappresentati dai file page.php o single.php oppure a livello generale potreste dover includere il codice php di Yoast all’interno del file header.php.
<?php if ( function_exists('yoast_breadcrumb') ) { yoast_breadcrumb( '<p id="breadcrumbs">','</p>' ); } ?>Ottimizzazione SEO delle breadcrumbs: le best practice
Dal momento che le breadcrumbs hanno rilevanza SEO è bene effettuare qualche semplice ottimizzazione per i motori di ricerca.
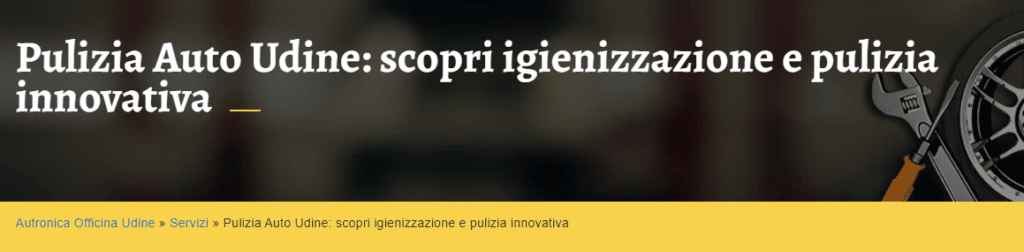
Il primo elemento che vado ad ottimizzare è il primo livello ovvero il link alla home. Di default avremmo una situazione come questa:
Home / Pagina madre / Pagina figlia
Questo significa che se tutte le pagine del nostro sito dispongono delle briciole di pane, avremmo tantissimi collegamenti che linkano l’home page del sito attraverso l’anchor text Home, che come immaginiamo non è una keyword commerciale (money keyword) nè una keyword brandend. Pertanto se entriamo nelle impostazioni di Yoast per le briciole di pane, potremmo cambiare il link a Home con:
- Il nome del sito / dell’azienda
- Il nome dell’azienda + una keyword commerciale per la quale vogliamo sia posizionata l’home page.
- La keyword commerciale per la quale vogliamo sia posizionata l’home page.
Il mio consiglio è quello di utilizzare l’opzione 2, in quanto la meno sfacciata.

Il secondo consiglio per di ottimizzazione riguarda il miglioramento dell’aspetto (nelle breadcrumbs ) delle singole pagine o sottopagine.
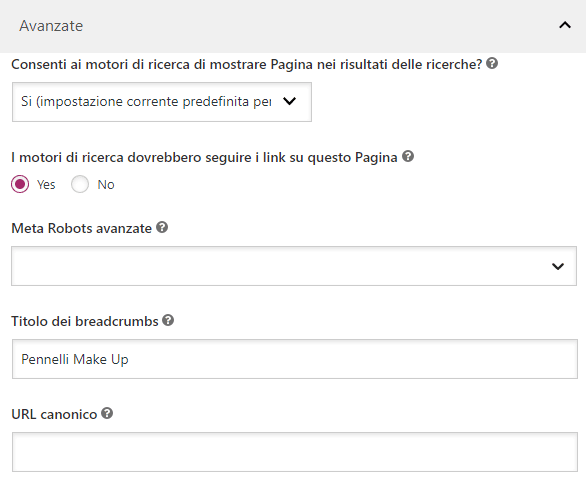
Questa ottimizzazione è eccellente se volete avere dei link che rimandino ad una certa pagina attraverso una keyword commerciale che non avete potuto utilizzare nel titolo della pagina o nel main menu dal quale questa pagina è richiamata. Questa schermata vi chiarirà meglio cosa intendo.

Per ottenere questo risultato dovete entrare in una specifica pagina o post in cui volete effettuare le ottimizzazioni, posizionatevi sul box dedicato a Yoast e cliccate sulla tab Avanzate. Cercato il campo dedicato alle breadcrumbs e cambiate il rimando alla pagina come credete.
Quali sono le best practice SEO per il breadcrumb per l’indicizzazione mobile-first?
Ovviamente dovrete fare in modo che le breadcrumbs si vedano bene tanto su mobile che su desktop. Come qualsiasi elemento SEO preponderante, questi devono essere renderizzati lato server e scansionabili senza JavaScript abilitato. Includete il percorso di navigazione completo lungo la gerarchia fino alla pagina attuale. Collegate tutte queste pagine, tranne l’ultimo elemento, per evitare la confusione di un link autoreferenziale che ricarica la pagina.
Non abbreviate i breadcrumb omettendo livelli o troncando step intermedi con “…” o includendo solo gli ultimi livelli. Tutto ciò vanifica il potere SEO delle breadcrumb. La domanda diventa quindi: come includere tutti i link senza che i breadcrumb si distribuiscano su più righe sui dispositivi mobili? Non solo perché un percorso di breadcrumb multiriga non illustra bene la struttura del percorso. Ma soprattutto, perché occupa spazio su un dispositivo con una risoluzione ridotta.
La presenza delle breadcrumbs
Se l’installazione delle breadcrumbs è avvenuta correttamente, ve ne accorgerete dall’osservazione della SERP perchè apparirà un apposito snippet, ma ovviamente questo non accadrà immediatamente e dovremmo aspettare la nuova scansione da parte del crawler di Google. Ma prima di dire “breadcrumbs installate si o no” facciamo un passo indietro ed introduciamo un doveroso distinguo.
I breadcrumb visualizzati sulla pagina e il markup “schema breadcrumb” sono due cose distinte. Il fatto che sul sito siano presenti le breadcrumb non significa che siano presenti dati strutturati breadcrumb.
Il modo più rapido per capire se il tuo sito ha un markup schema.org breadcrumb valido è controllare il report breadcrumb in Google Search Console. Se riscontri errori, controlla i dati strutturati BreadcrumbList.
Per un impatto ottimale, è meglio che entrambi non solo esistano, ma che confermino in modo reciproco la struttura del sito. Questo aiuterà ulteriormente Google a contestualizzare i contenuti, migliorando ulteriormente l’indicizzazione.
Al contrario, come con la maggior parte dei markup, la semplice presenza di markup schema non garantisce la modifica e a volte può comportare risultati non ottimali nel percorso di breadcrumb, spesso a seconda della lunghezza. Quindi, monitorate attentamente l’impatto. Tuttavia, per la maggior parte dei siti, i dati strutturati breadcrumb sono una buona pratica.
Inoltre un modo per verificare immediatamente la corretta installazione delle briciole di pane possiamo utilizzare il Test dei risultati multimediali di Google. Se il tool vi mostra la tab “Breadcrumb“, l’installazione è stata fatta correttamente.
Breadcrumb WordPress: i migliori plugin
Se non volete utilizzare necessariamente Yoast, potete sempre utilizzare un plugin WordPress specifico per le breadcrumb. Qui sotto ve ne elenco alcuni, concentrandomi sui plugin free.
Breadcrumb NavXT
Sviluppato come il successore evoluto del famoso Breadcrumb Navigation XT, questo plugin è stato riscritto da zero per offrire una performance ancora più straordinaria e una personalizzazione senza precedenti. Con Breadcrumb NavXT, la navigazione breacrumb prende vita, guidando i tuoi visitatori in un viaggio intuitivo attraverso le pagine del tuo blog o del tuo sito WordPress. Che tu sia un esperto sviluppatore di temi o un utente appassionato, questo plugin ti permette di creare percorsi breadcrumb altamente personalizzabili, adattandoli alle esigenze specifiche del tuo sito web.
Breadcrumbs Divi Module
Questo plugin ti offre la possibilità aggiungere un modulo Breadcrumbs direttamente nel Divi Builder. Una volta attivato, il plugin ti mette a disposizione un modulo Breadcrumbs personalizzato, disponibile nella tua lista di moduli. In altre parole ti offre le funzionalità per posizionare i Breadcrumbs ovunque desideri all’interno del Divi Builder.
Le caratteristiche che lo rendono unico:
– Supporto completo del Visual Builder: crea facilmente e velocemente il tuo percorso di navigazione ideale grazie all’interfaccia visiva intuitiva.
– Personalizzazione del separatore: scegli tra un’ampia selezione di icone Divi quella che meglio si adatta al tuo stile e al tuo sito.
– Cambio dei colori per i link, il testo e l’icona: rendi i tuoi Breadcrumbs coerenti con l’immagine del tuo brand, personalizzando i colori in base alle tue preferenze.
Con questo plugin innovativo, la creazione di una navigazione chiara e user-friendly diventa un gioco da ragazzi.
WooCommerce Breadcrumbs
WooCommerce Breadcrumbs è un semplice plugin per WordPress, con potrai trasformare l’aspetto delle breadcrumbs di WooCommerce. Inoltre, avrai la possibilità di disabilitarle completamente, evitando così la loro visualizzazione.
Grazie alla modifica dell’HTML che circonda le tue breadcrumbs, potrai ottenere un’ampia scelta di stili. Ad esempio, invece delle breadcrumbs di navigazione predefinite con i semplici collegamenti e il carattere separatore, grazie a WooCommerce Breadcrumbs potrai trasformarle in un elenco non ordinato di collegamenti.
NOTA: Questo plugin non si occuperà direttamente dello stile delle briciole di navigazione. Ti fornirà semplicemente gli strumenti necessari per modificare l’HTML che le circonda.
Vuoi imparare a utilizzare Yoast?
Se vuoi imparare come effettuare la configurazione base di WordPress consulta il programma del mio corso WordPress a Udine. L’utilizzo del plugin Yoast è incluso nella lezione dedicata all’ottimizzazione per i motori di ricerca.
 Laura Musig
Laura Musig
Web Designer e SEO Freelance a Udine o se preferite web designer SEO. Nel 2001 decisi di sezionare un sito web per vedere cosa c’era dentro, da allora creo e gestisco siti web. Lettrice onnivora, con un fisiologico bisogno di scrivere e di ballare.
Blog SEO e ultime news
In questa sezione propongo periodicamente approfondimenti a tema SEO e web marketing. Segnalo anche gli ultimi lavori di creazione siti web ad Udine e di posizionamento sui motori di ricerca.

 Laura Musig
Laura Musig








