SEO e realizzazione siti web Udine a misura di PMI
Come gestire le immagini in un blog: 10 consigli da applicare subito
- 2 Aprile 2023

Non pensare alle immagini come a semplici decorazioni all’interno del tuo post. Gestire in modo efficiente le immagini nel tuo blog è qualcosa di strategico che crea valore. Vediamo in questo post 10 consigli per migliorare la gestione delle immagini di un blog.
Spezza il testo e migliora la lettura
Allo stesso modo in cui le persone usano i paragrafi per separare i punti e rendere più facile la lettura, i blogger usano le immagini per separare i punti e rendere il testo più facile da capire e scorrere con lo sguardo.
Soprattutto per i testi più lunghi più lunghi (come un long form article). I lettori sono pigri e quando viene presentato loro un muro di testo, la prima cosa che faranno è cercare di trovare un’altra fonte. Anche se il tuo muro di testo non è lungo quanto altri blog, se sembra troppo difficile da leggere gli utenti passeranno oltre.
Attenzione alla qualità delle immagini
Le immagini di scarsa qualità non piacciono a nessuno. Non sono solo brutte e si fa fatica a comprenderne il contenuto. Le immagini sfocate o sgranate potrebbero indurre il lettore a pensare che, come è di scarsa qualità un’immagine, così potrebbe essere di scarsa qualità il testo dell’articolo. Quindi usa sempre immagini di alta qualità e se ti preoccupi del loro peso ti consiglio di leggere il mio precedente articoli sulle immagini WebP.
Utilizza immagini legali, gratuite o a pagamento
Se non hai passato gli ultimi anni in una foresta, sai che non puoi semplicemente prendere qualsiasi immagine dal web e inserirla nel post del tuo blog.
Quando prendi immagini da internet, scopri se sei legalmente autorizzato a usarle sul tuo blog. In molti casi, se usi un’immagine gratuita, devi comunque dire chi l’ha creata o da dove l’hai presa. E ha senso. Non vorresti che qualcuno copiasse e incollasse le tue parole e non te le attribuisse.
Esistono diverse diciture per definire le immagini legali.
- Royalty free: le immagini royalty free non sono gratuite come suggerisce il nome. Con un’immagine royalty-free, di solito puoi usarla come preferisci, ma non puoi modificarla o rivenderla.
- Diritti gestiti: normalmente con queste immagini si acquista una licenza per utente singolo per la specifica immagine in questione. Devi decidere, prima di usarlo, come intendi usarlo. Ad esempio, se utilizzi una di queste immagini nel post del tuo blog, non puoi utilizzare la stessa immagine in un video. Dovresti acquistare una licenza aggiuntiva.
- Pubblico dominio: le immagini di pubblico dominio non hanno restrizioni. Non è necessario chiedere alcuna autorizzazione prima di utilizzare queste immagini. Sebbene sia il consenso generale che fornisci l’attribuzione, non è affatto obbligatorio.
- Creative Commons: le immagini hanno ottenuto l’accesso garantito dal creatore. Ma nella maggior parte dei casi, dovrai fornire l’attribuzione al creatore.
Personalmente i siti che preferisco per le immagini gratuite sono Pixabay, Pexels e Unsplash.
Se invece hai budget per acquistare immagini professionali le risorse che potresti utilizzare sono Shutterstock o Istockphoto.
Usa gli screenshot
Le immagini che usi sul tuo blog sono un aiuto visivo per il punto che stai cercando di trasmettere. A volte, per rendere il tuo lavoro ancora più convincente, è utile incorporare screenshot. In questo blog utilizzo gli screenshot soprattutto per mostrare come si utilizzano funzionalità sul web o software.

Ci sono molti modi per realizzare gli screenshot. Puoi (su Windows) fare ctr+alt+stamp ed incollare la foto dello schermo su un programma di grafica, puoi usare lo strumento di cattura oppure puoi utilizzare delle estensioni di Google Chrome come Awesome Screenshot.
Non dimenticare l’ottimizzazione SEO delle immagini
Le immagini si posizionano su Google al pari dei tanti altri contenuti multimediali e non. Ma ovviamente vanno ottimizzate. Non ne parlerò qui, puoi leggere la mia vecchia guida (sempre verde) sull’ottimizzazione delle immagini SEO.
Utilizza immagini con le persone
La gente vende. I volti sono unici. Come esseri umani, siamo naturalmente attratti dal guardare i volti. Ma i volti dovrebbero sembrare reali ed essere correlati al post. Non utilizzare un’immagine stock di una persona a caso come questa qui sotto.

Utilizza anche la tua immagine personale nel tuo blog. È un modo per umanizzare i contenuti e creare un legame con i tuoi lettori.
Utilizza immagini esplicative
Quando usi le immagini nei post del tuo blog, pensa al motivo per cui lo fai. Idealmente, le tue immagini dovrebbero fungere da ulteriore spiegazione del tuo concetto principale. Ad esempio, se stai scrivendo un post sul blog su Twitter, prendi una foto di un tweet che spiega il post del blog. Una foto di una persona su un computer non è rilevante e non aggiunge alcun valore. Chiediti sempre: questa immagine aggiunge valore? Se la risposta è no, dovresti ometterla.
Se hai idee complesse che devi spiegare, utilizza i diagrammi per far capire i vari punti chiave. Usa OmniGraffle per creare diagrammi e diagrammi di flusso, che possono fungere da ottimi modi per suddividere idee complesse in ausili visivi facilmente assimilabili.
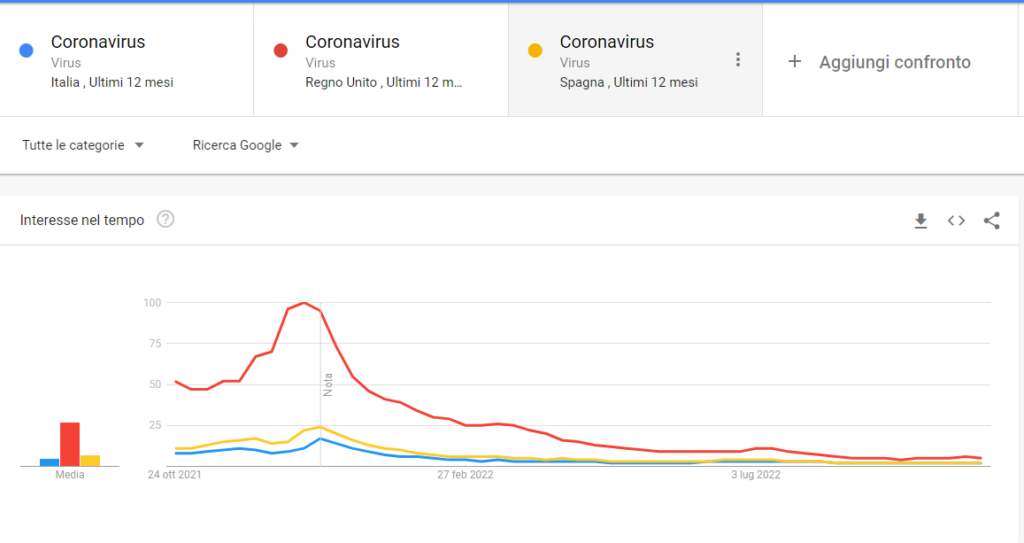
Se hai le giuste risorse disponibili, potresti creare un’infografica. Un’infografica può fungere da contenuto autonomo o essere un’ottima aggiunta a un post di blog ricco di dati. Se stai cercando di creare un’infografica, la prima cosa che devi fare in primis è trovare la tua fonte di dati. I dati sono la spina dorsale dell’infografica e il design è la struttura che tiene tutto insieme. Quando metti insieme la tua infografica, usa i tuoi dati, se ne hai, e integrali con dati esterni che puoi trovare su blog e siti web affidabili.

Usa le immagini con frequenza
Forse ti starai chiedendo quante immagini usare nei post del tuo blog. La risposta breve: quanto servono! Ma per la maggior parte di voi, questo non è molto utile. Se stai cercando un numero specifico, una convinzione comune è quella di inserire un’immagine per 150 parole. Il numero di immagini che utilizzi varia da post a post. Come ho detto prima, ogni immagine deve aggiungere qualcosa al post. Non dovrebbe essere lì solo per la decorazione. Utilizza il maggior numero di immagini possibile.
Basta non esagerare, altrimenti il tuo post sul blog finirà per sembrare un feed di Instagram. Se ne usi troppo poche per contro ti ritroverai con quel muro di testo che stiamo cercando di evitare. Quindi la chiave è seguire questa lista di controllo: ogni immagine che ho usato ha uno scopo e aggiunge qualcosa al contenuto? Ho supportato tutti i miei concetti con un’immagine adeguata? Se la risposta a queste due domande è sì, allora sei partito bene.
Punto chiave: per natura, i post del blog in stile guida o “how-to” avranno generalmente bisogno di più immagini e probabilmente meno testo mentre mostri visivamente tutti i passaggi coinvolti. Se stessi scrivendo un post sul blog spiegando a qualcuno come installare WordPress, probabilmente servirebbero più immagini di un post sul blog che parli dei vantaggi del social media marketing. Nel primo esempio, i tuoi lettori vogliono seguire esattamente i tuoi passi e assicurarsi di premere i pulsanti giusti e digitare il testo giusto. Con il secondo esempio, avrai bisogno di meno immagini di supporto, poiché il punto principale del post del blog è che il lettore ne comprenda i vantaggi.
Crea le tue immagini da te
Forse hai deciso di non voler pagare per le immagini o non riesci a trovarne una pertinente al tuo post sul blog. Quando ciò accade, creare le tue immagini da te. Se utilizzi statistiche nel post del tuo blog, presentale come immagine. Se hai una citazione di spicco che vuoi che i tuoi utenti ricordino, creane un’immagine visiva. Se la citazione è abbastanza allettante, potrebbero persino condividerla sui loro canali social. Personalmente utilizzo Photoshop ma poiché sai che è un software a pagamento ti consiglierei vivamente Gimp soprattutto il photo editing oppure se punti a realizzare un’immagine con un minimo di layout puoi sempre usare Canva che è un’enorme risorsa in questo senso.
Quando utilizzi immagini create in autonomia gli utenti lo notano ed iniziano ad apprezzare l’impegno che ci metti nel creare i tuoi post.
Determina la giusta misura delle tue immagini
Quando si tratta della dimensione dell’immagine, dipende davvero da cosa rappresenta l’immagine. Non vuoi che un’immagine occupi l’intero schermo e prevalga sulle parole, ma allo stesso tempo non vuoi che sia troppo piccola da costringere le persone a ingrandirla per capirne il contenuto. Una cosa da prendere in considerazione è l’aspect ratio, che è il rapporto tra larghezza e altezza. Le immagini larghe sono note come immagini orizzontali o landscape e le immagini alte sono portrait. Usa immagini orizzontali sul tuo blog in modo che le immagini aggiungano contesto ma non sovrastino il resto del contenuto. Inoltre, idealmente non vuoi che le tue immagini siano più larghe della larghezza del contenuto del tuo blog. Anche perché potrebbero dare problemi di usabilità sui dispositivi mobile.
 Laura Musig
Laura Musig
Web Designer e SEO Freelance a Udine o se preferite web designer SEO. Nel 2001 decisi di sezionare un sito web per vedere cosa c’era dentro, da allora creo e gestisco siti web. Lettrice onnivora, con un fisiologico bisogno di scrivere e di ballare.
Blog SEO e ultime news
In questa sezione propongo periodicamente approfondimenti a tema SEO e web marketing. Segnalo anche gli ultimi lavori di creazione siti web ad Udine e di posizionamento sui motori di ricerca.

 Laura Musig
Laura Musig