SEO e realizzazione siti web Udine a misura di PMI
Ottimizzazione SEO delle immagini
- 25 Gennaio 2021

Perché ottimizzare le immagini
Ci sono tanti buoni motivi per ottimizzare le proprie immagini per i motori di ricerca.
- Posizionarsi su Google Immagini. Google Images attualmente è il secondo motore di ricerca più usato al mondo (detenendo il 24,5% delle ricerche online). Posizionarsi su questo search engines di fatto significa aumentare il traffico in entrata da Google Images
- Migliora la topic relevance di una pagina web. A volte la bontà di una pagina web sta proprio nelle sue immagini… di cui Google non riesce ancora a comprendere il contenuto. Ottimizzare le immagini quindi aiuta Google a comprendere l’argomento di una pagina ed a posizionarla di conseguenza.
- Migliora l’accessibilità. Gli elementi utilizzati per l’ottimizzazione della pagina vengono utilizzati dai browser dei non vedenti (come vedremo meglio in seguito). Ottimizzare le immagini aiuta quindi queste persone ad avere una migliore accessibilità ai contenuti sul web.

SEO Immagini: gli elementi da ottimizzare
Nome delle immagini
Il nome del vostro file immagine dovrebbe utilizzare la keyword per la quale stato ottimizzando una pagina web. Se la keyword è composta da più parole dividete la parola utilizzando il trattino alto (-) un po’ come accade per l’ottimizzazione delle url delle pagine web. Evitate di utilizzare l’underscore ( _ ) poiché questo agli occhi di Google non divide le parole. Evitate anche di utilizzare caratteri speciali come le lettere accentate.
Ottimizzare il nome del file nel modo appena descritto è utile soprattutto quando la nostra immagine funge da anchor text come nel caso dei banner o dei loghi.
Attributo Alt
L’attributo alt delle immagini è il più importante elemento per l’ottimizzazione SEO di queste ultime. Non a caso i principali tool seo come SEOZoom o Screaming Frog evidenziano con le loro funzioni i tag alt non compilati nelle immagini rilevate su un sito. Questo attributo va ad illustrare il contenuto di un’immagine e la sua funzione sulla pagina. L’attributo alt viene utilizzato dai screen readers degli ipovedenti e viene utilizzato da Google comprendere il contenuto di un’immagine e quindi indicizzarla, mostrandola in Google Immagini oppure direttamente in SERP. Come compilare il tag alt? Le regole fondamentali sono:
- Evitate di inserire elenchi di parole chiave, questo verrebbe interpretato come keyword stuffing, la più banale ed inflazionata delle tecniche black hat.
- Sii breve e conciso, rimanete al di sotto dei 100 caratteri
- Evita di dare a varie immagini incluse nella tua pagina lo stesso attributo alt
- Evita di dire che si tratta di un’immagine (es. “Foto di un papavero”)
- Non occorre che completi l’alt di tutte le immagini. Se le immagini hanno intento decorativo non soffermarti sulla compilazione degli alti.
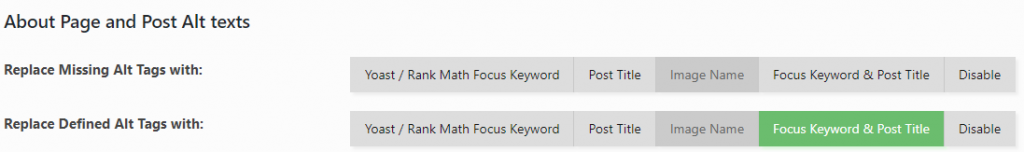
Compilazione massiva dei tag alt su WordPress
Se non avete mai badato a questo aspetto ed ora vi ritrovate con centinaia di immagini in WordPress prive di attributo Alt, l’unica soluzione è installare un plugin che si occupi di compilare il tag alt in maniera massiva, ovvero bulk. Vi consiglio Bialty un plugin che va a compilare in modo massivo tutti i tag alt mancanti nelle vostre immagini Wp. È possibile impostare una regola secondo la quale scrivere (o riscrevere gli alt, anche usando le focus keyword di plugin come Yoast o Rank Math (una delle principali alternative a Yoast). Bialty si presta anche all’uso su Woocommerce.

Attributo title
L’attributo title si appaia con l’attributo alt e viene mostrato nel tool tip che compare quando ci si posiziona sopra un’immagine con il puntatore del mouse. Per la sua compilazione valgono le stesse indicazioni fatte per l’attributo alt. Può essere uguale o differire dal contenuto del tag alt.
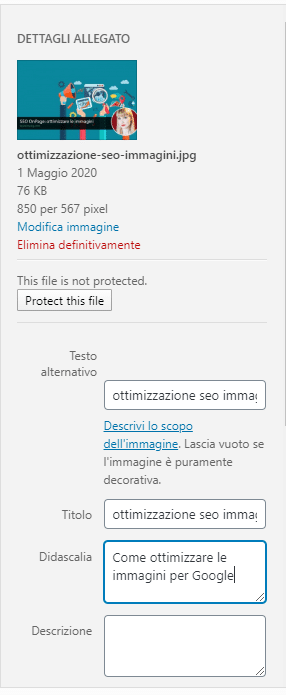
Didascalia
La didascalia sotto le immagini (che il pannello di inserimento delle immagini di WordPress mette a disposizione) è forse l’elemento dell’ottimizzazione SEO immagini di cui si parla di meno. Ma la didascalia delle immagini:
- È letta 300 volte in più rispetto al testo stesso della pagina (secondo uno studio di KissMetrics)
- Le persone si soffermano a leggerla aumentando il tempo di permanenza sul sito.
- Possono essere utilizzate per inserire varianti della keyword per la quale state ottimizzando quella pagina.
Il consiglio generale è quello di fornire una didascalia breve ed altamente esplicativa.
Dimensioni immagini
In generale è sempre opportuno ridimensionare la immagini prima di caricarle sul vostro sito web. La cosa più importante è non caricare immagini incredibilmente più grandi rispetto all’uso che ne andrete a fare, come dire che è inutile caricare un’immagine larga 4000 pixel se dovete destinarla ad uno spazio di 900 pixel.
È anche vero che un’immagine troppo piccola potrebbe non essere funzionale alla vostra strategia SEO. Per esempio se l’immagine è troppo piccola potrebbe non essere utilizzata qualora un vostro contenuto guadagnasse il featured snippet di Google (e lo snippet potrebbe mostrare l’immagine proveniente da un altro sito, danneggiandovi). Semrush in un suo articolo del 2018 consigliava di utilizzare immagini di tipo landscape, ovvero di utilizzare immagini con proporzioni 4:3. Per esempio larghezza 600 e altezza 425. Le immagini landscape appaiono anche meno pixelate quando Google va a scalarle per i suoi snippet.
È altresì che il plugin SEO Yoast su WordPress vi consiglia una dimensione di 1200×675 per la featured image dei suoi post. Se l’immagine che caricate è inferiore a questa misura Yoast vi segnalerà la cosa. Ma il warning non ha niente a che fare con l’ottimizzazione SEO, piuttosto con la condivisione sui social network di quel post. Facebook in particolare accetta per le sue immagini (sia landscape che portrait) una larghezza minima di 600 pixel. Io vi consiglio di fornire un’immagine larga abbastanza da essere qualitativamente rilevante ma senza eccedere con il peso (vedi prossimo capitolo).
Dopo esservi accertati che le dimensioni dell’immagine siano corrette, verificate che nel relativo markup html figurino sempre width e height. Questo accorgimento evita al server di doverne calcolare le dimensioni sprecando tempo.
Formato immagini, peso e compressione
Un altro fattore importante a livello SEO per le immagini è il loro peso, ed il peso è strettamente collegato alla scelta di un determinato formato di immagine. Tipicamente sul web, se la nostra immagine è una foto, vengono prediletti il formato JPEG o PNG. Il PNG è un formato che consente di gestire immagini qualitativamente molte buone, ma ha uno svantaggio ed uno svantaggio. Il vantaggio è consente di gestire immagini con trasparenze e livelli di opacità, lo svantaggio è che pesa più di un jpeg. Valutate voi se vi servono le potenzialità di png o se vi basta un jpeg.
Che usiate un jpeg o un png Photoshop vi viene incontro per ridurre il peso di questi file immagine. Io utilizzo la funzione “Salva per il web”. Questa funzione vi consente di ridurre la qualità dell’immagine fino a raggiungere il giusto compromesso tra qualità dell’immagine e peso.
Ma quando devono pesare le immagini? Le maggiori realtà relative alla SEO concordano sul fatto che un’immagine debba pesare intorno ai 100 kb (o meno se possibile) ma mai oltre i 2MB. Non a caso WordPress impone 2MB come peso massimo accettato durante il caricamento delle immagini in Media.
Google stesso consiglia di utilizzare alcuni formati di immagini “di nuova generazione” come JPEG 2000, JPEG XR, and WebP (leggi approfondimento).
Ridimensionare immagini online
Se non disponete di un programma di grafica per ridimensionare le immagini prima di caricarle sul vostro sito. Vi consiglio:
- TinyPNG
- Optizilla
Comprimere le immagini su WordPress
Se prima di leggere questo articolo non avete badato al peso delle immagini che caricavate sul vostro blog, ora potreste ritrovarvi con un sito WordPress lento e poco performante. Potete decidere di correggere a mano le immagini troppo pesanti oppure affidarvi ad un plugin che va a ridurre (comprimere) il peso delle immagini utilizzando una modalità bulk. Io utilizzo il plugin Smush che è disponibile sia nella versione premium che free, ovviamente la versione gratuita ha delle limitazioni, ma se non avete molte immagini da comprimere potrebbe essere sufficiente. Altri plugin analoghi sono ShortPixel Image Optimizer e EWWW Image Optimizer.
Gestire immagini pesanti con una CDN
Se dovete gestire molte immagini pesanti potreste pensare di utilizzare un servizio di CDN. Una CDN (Content Delivery Network) è una rete di server dislocata in tutto il mondo e creata per ospitare i contenuti statici (come immagini, css, js e video) del vostro sito. Il vantaggio principale di utilizzare una CDN per servire contenuti come immagini e foto molto pesanti è che il caricamento della vostra pagina web risulta molto più veloce. Online esistono molti servizi CDN il più famoso dei quali è probabilmente CloudFlare. Il servizio di hosting SiteGround (l’hosting più consigliato dai SEO in Italia) offre per esempio un servizio di CDN base gratuito che può aiutarvi a velocizzare in vostro sito WordPress in pochi click.
Sitemap Immagini
Per quei siti web in cui l’ottimizzazione delle immagini è particolarmente importante, pensiamo ad un sito di un fotografo o in generale a chi ha un business basato molto sulla visualità, è anche possibile segnalare a Google (tramite Search Console) una sitemap specifica per le immagini. Le modalità di segnalazione sono quelle di una sitemap tradizionale, ma aumentano le chance di posizionarsi con le proprie immagini in Google Images.
 Laura Musig
Laura Musig
Web Designer e SEO Freelance a Udine o se preferite web designer SEO. Nel 2001 decisi di sezionare un sito web per vedere cosa c’era dentro, da allora creo e gestisco siti web. Lettrice onnivora, con un fisiologico bisogno di scrivere e di ballare.
Blog SEO e ultime news
In questa sezione propongo periodicamente approfondimenti a tema SEO e web marketing. Segnalo anche gli ultimi lavori di creazione siti web ad Udine e di posizionamento sui motori di ricerca.

 Laura Musig
Laura Musig